רלוונטי למערכת:
אקספרס
הסבר זה רלוונטי לממשק אקספרס (אתרים שנפתחו לאחר התאריך 01/01/2014).
ממשק ישן
הסבר זה רלוונטי לממשק הישן (אתרים שנפתחו לפני התאריך 31/12/2013).
עיצוב דף מוצר
הדרכה זו תעסוק בתבנית העיצוב של דף המוצר, במיקום זה ניתן למצוא את חלון העריכה הרגיל של המערכת בו ניתן לשנות ולהתאים תבנית באופן אישי בעזרת רשימת קודים לשימוש ורשימת תבניות עיצוב מוכנות שניתן לשנות.
על מנת להגיע לעיצוב דף מוצר יש ללחוץ על חנות >> ניהול חנות >> הגדרות החנות >> עיצוב דף מוצר.
הרעיון המרכזי הוא שניתן לעצב תבנית יחידה עבור דף מוצר, תוך שימוש בממלאי מקום קבועים - ועבור הגולש המערכת תדע להחליף את ממלאי המקום בנתונים הממשיים.
בנוסף, כל תוכן קבוע (שאינו קוד) יישאר קבוע גם בדף המוצר (תמונות, טקסטים וכדומה).
לדוגמא: עבור תצוגת מחיר, נוכל לרשום "מחיר: #-SiPr-#" ולעצב את הכיתוב כרצוננו.
בפועל המערכת תציג את הטקסט הקבוע "מחיר:" בכלל דפי המוצר, בעוד שהקוד "#-SiPr-#" יוחלף במחיר הממשי של המוצר בכל עמוד.
יש לציין שניתן להשתמש בתמונות עבור הקודים שמייצגים קישור, ובאופן זה לעצב כפתורי "הוספה לסל" ו"מידע נוסף" מותאמים אישית.
חשוב לזכור: שני הקודים שמייצגים קישורים (קישור למוצר וקישור להוספה לסל קניות) יש למקם כיעד לקישור, אחרת הקישורים יוצגו כפי שהם בדף המוצר. אנו ממליצים לבחור באחת התבניות המוכנות ולבחון אותן ואת אופן פעולתן, על מנת להבין את עקרונות פעולת הכלי.
על מנת שהתבנית שהכנו אכן תחליף את תבנית ברירת המחדל, יש לסמן את התיבה האם להציג את העיצוב באתר? מתחת לחלון העריכה וללחוץ על עדכן נתונים. יש לציין כי ביטול הסימון לא ימחק את התבנית שעוצבה - אפשרות יעילה לבחון, לתקן ולהשוות תבנית עיצוב מבלי להשפיע על כלל דפי המוצר באתר.
כאשר משתמשים בקוד של תמונת המוצר, יש לזכור כי המערכת מציגה את תמונות המוצר בגודל מירבי של 133 על 133 פיקסלים, לכן רצוי לבנות את התבנית כך שקוד זה מוצב במיקום בו יש 133 פיקסלים (גם לרוחב וגם לגובה) - על מנת למנוע אפשרות של הרחבת התצוגה.
|
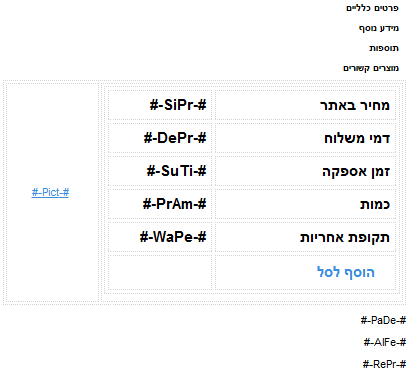
לצורך ההמחשה, כך תיראה תבנית דף מוצר לדוגמא:
 |
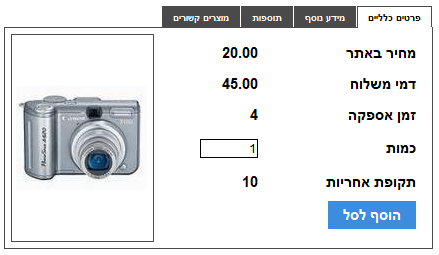
וכך ייראה באתר מוצר המשתמש בתבנית זו:
 |